mobicon.tistory.com/499
윤영식 개발자님의 블로그를 참고하여 진행했습니다.

express nodets먼저 Express 프로젝트를 생성한다.

npm install -g typescript@latest
npm install -g ts-node
npm install @types/node --save-dev
npm install --save ts-node필요한 패키지들을 설치한다.


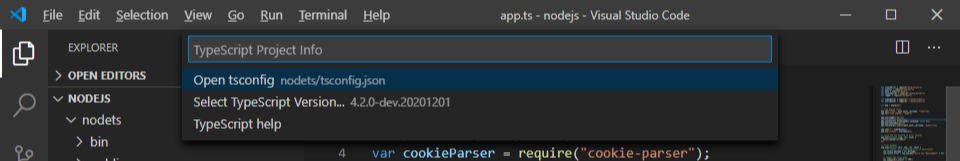
버전 정보를 클릭하여 tsconfig를 생성한다.

"typeRoots": ["node_modules/@types"],tsconfig에 typeroots 속성을 추가한다.

// app.ts
let hi: string = "HELLO Node TS";
console.log(hi);
// In Console
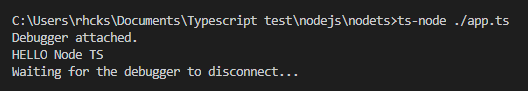
ts-node ./app.ts
// Output
Debugger attached.
HELLO Node TS
Waiting for the debugger to disconnect...ts-node를 통해 TS 코드를 실행할 수 있다.
'옛날 글들 > ts' 카테고리의 다른 글
| [TypeScript] 2. 타입스크립트의 변수들 살펴보기 (0) | 2020.12.01 |
|---|---|
| [TypeScript] 1. VSCode에서 Typescript 컴파일하기 (0) | 2020.11.30 |
| [Typescript] 0. 타입스크립트를 선택한 이유, 장단점 (0) | 2020.11.23 |