서론
아래 내용은 위키백과에서 발췌한 타입스크립트에 대한 설명이다.
이는 내가 타입스크립트를 선택한 이유이기도 하며, 이 글에서 자세히 다뤄볼 예정이다.
타입스크립트(TypeScript)는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 때문에 자바스크립트로 작성된 프로그램이 타입스크립트 프로그램으로도 동작한다.
마이크로소프트에서 개발, 유지하고 있으며 엄격한 문법을 지원한다.
타입스크립트는 자바스크립트 엔진을 사용하면서 커다란 애플리케이션을 개발할 수 있게 설계된 언어이다.
1. 자바스크립트의 슈퍼셋
타입스크립트는 자바스크립트의 슈퍼셋이다. 슈퍼셋은 쉽게 말해서 DLC라고 생각하면 편하다.
타입스크립트는 자바스크립트의 기본 문법을 기반으로, 타입스크립트만의 문법들을 추가한 언어이기에 자바스크립트와 100% 호환이 가능하다.
타입스크립트 자체가 자바스크립트로 번역 후 사용될 수 있기 때문에 자바스크립트를 사용할 수 있는 곳에서는 거의 사용 가능하다고 생각하면 좋다.
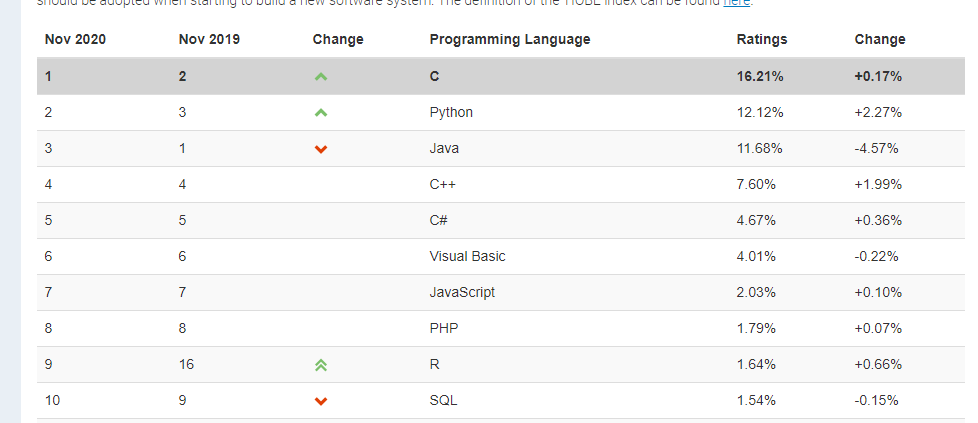
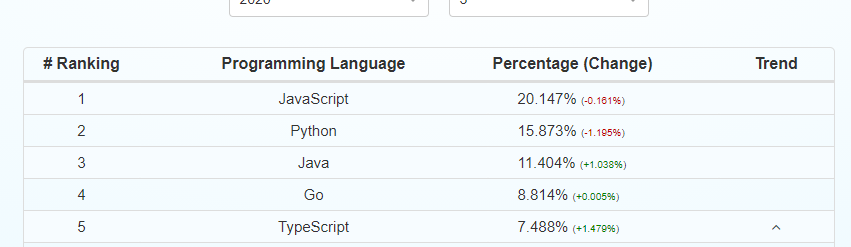
이를 통해 얻는 장점은 기존 자바스크립트 프로젝트들을 흡수할 수 있다는 것이다. 자바스크립트는 압도적인 Github 라이브러리들과 (TypeScript도 5위!), 높은 마켓쉐어를 가지고 있다.
기존 자바스크립트 프로젝트에서 타입스크립트 프로젝트로의 전환도 크게 어렵지 않고, 혼용하여 사용할 수 있다. 이는 곧 자바스크립트의 방대한 라이브러리들을 활용하기 쉬워질 것이라는 뜻이다.


2. MS에서 개발
앞서 말했듯, TypeScript는 MS에서 개발되고 있다. MS라는 큰 회사에서 개발되는 프로젝트라는 것은, 타 프로젝트보다 더 안정적이라고 말할 수 있다.
물론 한 회사의 의해 언어의 생사가 갈릴 수 있다는 어두운 면도 있지만, 이때까지 MS의 행보를 봤을 때 타입스크립트를 쉽게 버릴 것 같진 않다.
타입스크립트와 Visual Studio / VS Code의 궁합 또한 매우 좋고, 이후 MS에서 제공하는 서비스와의 연동 또한 기대할 수 있다.
MS가 싫으신분들은 죄송합니다.. 저는 개인적으로 MS가 좋습니다..

3. 엄격한 문법
기존 자바스크립트는 자유로운 문법과 무형식의 형식이라는 양날의 검을 가지고 있었다. 타입스크립트는 타입의 명시와 기능의 추가로 이를 멋지게 해결했다.
나는 기존에 C++, C#, JS를 사용했는데, JS를 쓰면서도 JS의 변수 형식에 대한 불만이 컸다. 타입스크립트는 기존 자바스크립트의 변수에서 형식을 추가하여 버그 수정에 더 용이하게 했다.
let hello: string;4. 커다란 애플리케이션 개발
타입스크립트의 엄격한 문법은 대형 프로젝트를 개발할 때 빛을 발한다.
자바스크립트에서 협업을 할때는, 주석을 남기지 않는한 코드가 중구난방이 되어 협업이 매우 힘들었다. 그에 반해 타입스크립트는 타입을 명시하고, 디버깅에 용이하기에 대형 프로젝트에 더 좋다고 말할 수 있다.
결론
지금까지 타입스크립트를 살펴보았을 때는 굉장히 괜찮은 언어라 생각된다. 애초에 JS가 별로인 언어도 아니고, JS의 (사소한) 단점들을 보완해주는 언어이기 때문에 나쁠 것이 없다고 생각한다.
어쨌든 써봐야 아는거 아닐까, 앞으로 진행할 사이드 프로젝트들에 타입스크립트를 써보고 계속 사용할지를 결정해야겠다.
'옛날 글들 > ts' 카테고리의 다른 글
| [TypeScript] 3. Node.JS 에서 타입스크립트 사용하기 (0) | 2020.12.02 |
|---|---|
| [TypeScript] 2. 타입스크립트의 변수들 살펴보기 (0) | 2020.12.01 |
| [TypeScript] 1. VSCode에서 Typescript 컴파일하기 (0) | 2020.11.30 |