1. Node JS 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
16.6 버전 이상의 Node JS를 설치합니다.
2. DiscordJS 라이브러리 설치
npm install discord.js
npm install --save-dev eslintDiscord JS 라이브러리와 eslint를 설치합니다.
{
"extends": "eslint:recommended",
"env": {
"node": true,
"es6": true
},
"parserOptions": {
"ecmaVersion": 2021
},
"rules": {
"arrow-spacing": ["warn", { "before": true, "after": true }],
"brace-style": ["error", "stroustrup", { "allowSingleLine": true }],
"comma-dangle": ["error", "always-multiline"],
"comma-spacing": "error",
"comma-style": "error",
"curly": ["error", "multi-line", "consistent"],
"dot-location": ["error", "property"],
"handle-callback-err": "off",
"indent": ["error", "tab"],
"keyword-spacing": "error",
"max-nested-callbacks": ["error", { "max": 4 }],
"max-statements-per-line": ["error", { "max": 2 }],
"no-console": "off",
"no-empty-function": "error",
"no-floating-decimal": "error",
"no-inline-comments": "error",
"no-lonely-if": "error",
"no-multi-spaces": "error",
"no-multiple-empty-lines": ["error", { "max": 2, "maxEOF": 1, "maxBOF": 0 }],
"no-shadow": ["error", { "allow": ["err", "resolve", "reject"] }],
"no-trailing-spaces": ["error"],
"no-var": "error",
"object-curly-spacing": ["error", "always"],
"prefer-const": "error",
"quotes": ["error", "single"],
"semi": ["error", "always"],
"space-before-blocks": "error",
"space-before-function-paren": ["error", {
"anonymous": "never",
"named": "never",
"asyncArrow": "always"
}],
"space-in-parens": "error",
"space-infix-ops": "error",
"space-unary-ops": "error",
"spaced-comment": "error",
"yoda": "error"
}
}프로젝트 폴더에 .eslintrc.json를 생성하고, 위의 코드를 붙여넣습니다.

3. 봇 생성하기
https://discord.com/developers/applications
Discord Developer Portal — API Docs for Bots and Developers
Integrate your service with Discord — whether it's a bot or a game or whatever your wildest imagination can come up with.
discord.com

디스코드 개발자 포탈에서 Application을 생성합니다.

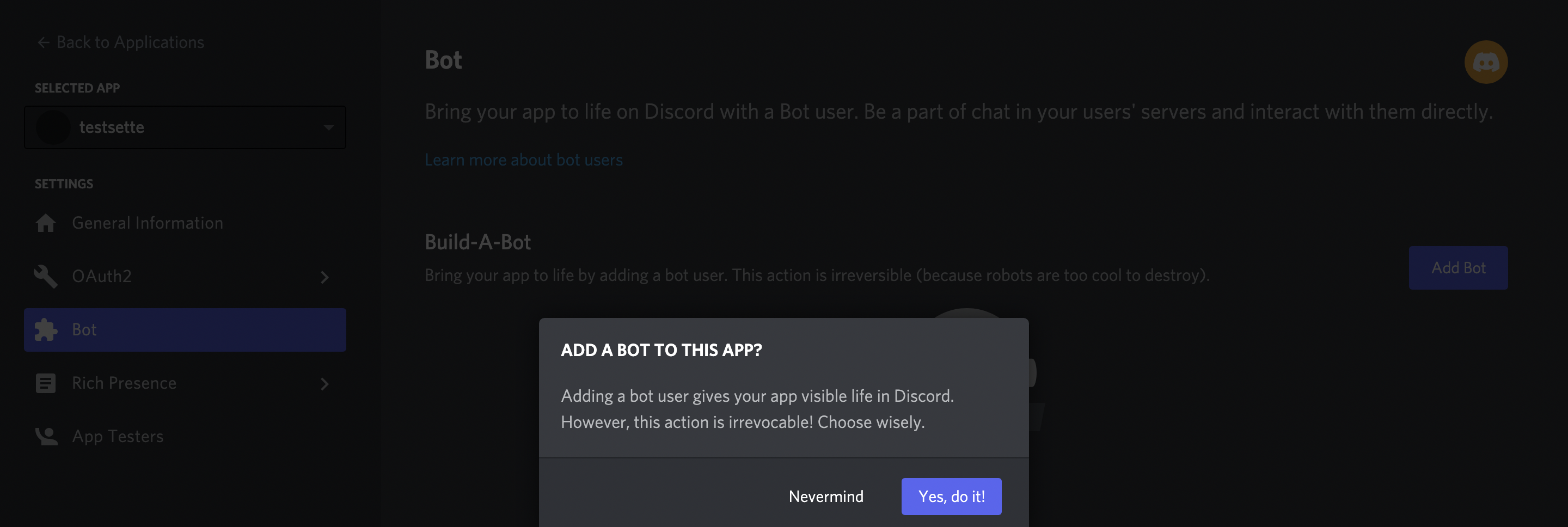
Bot 탭에 들어가 봇을 하나 생성합니다.

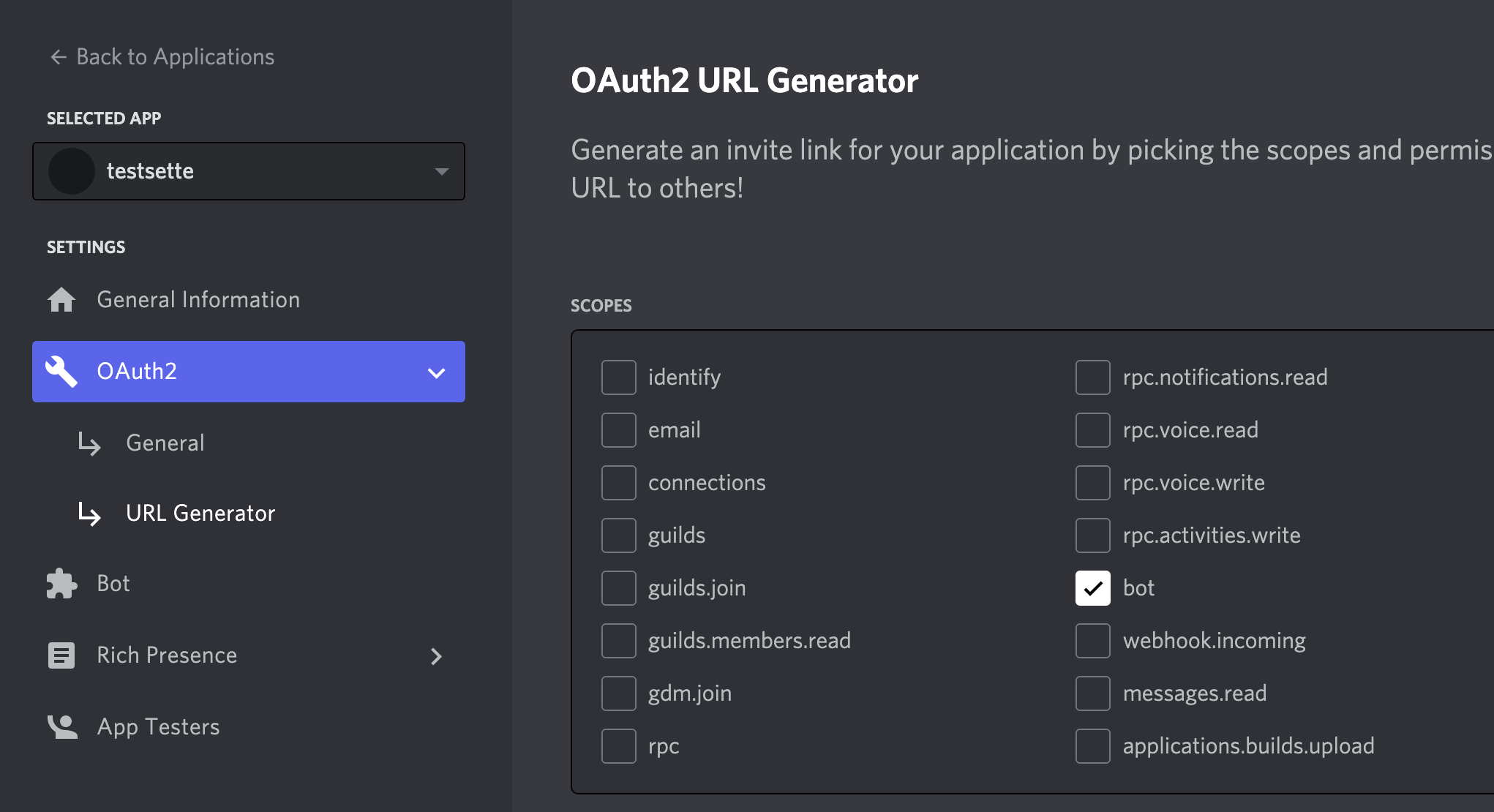
OAuth2 -> bot 선택 -> 하단의 링크 접속을 통해 서버에 봇을 추가합니다.
4. 기본 코드 복사하기
https://github.com/discordjs/guide
GitHub - discordjs/guide: The official guide for discord.js, created and maintained by core members of its community
The official guide for discord.js, created and maintained by core members of its community - GitHub - discordjs/guide: The official guide for discord.js, created and maintained by core members of i...
github.com
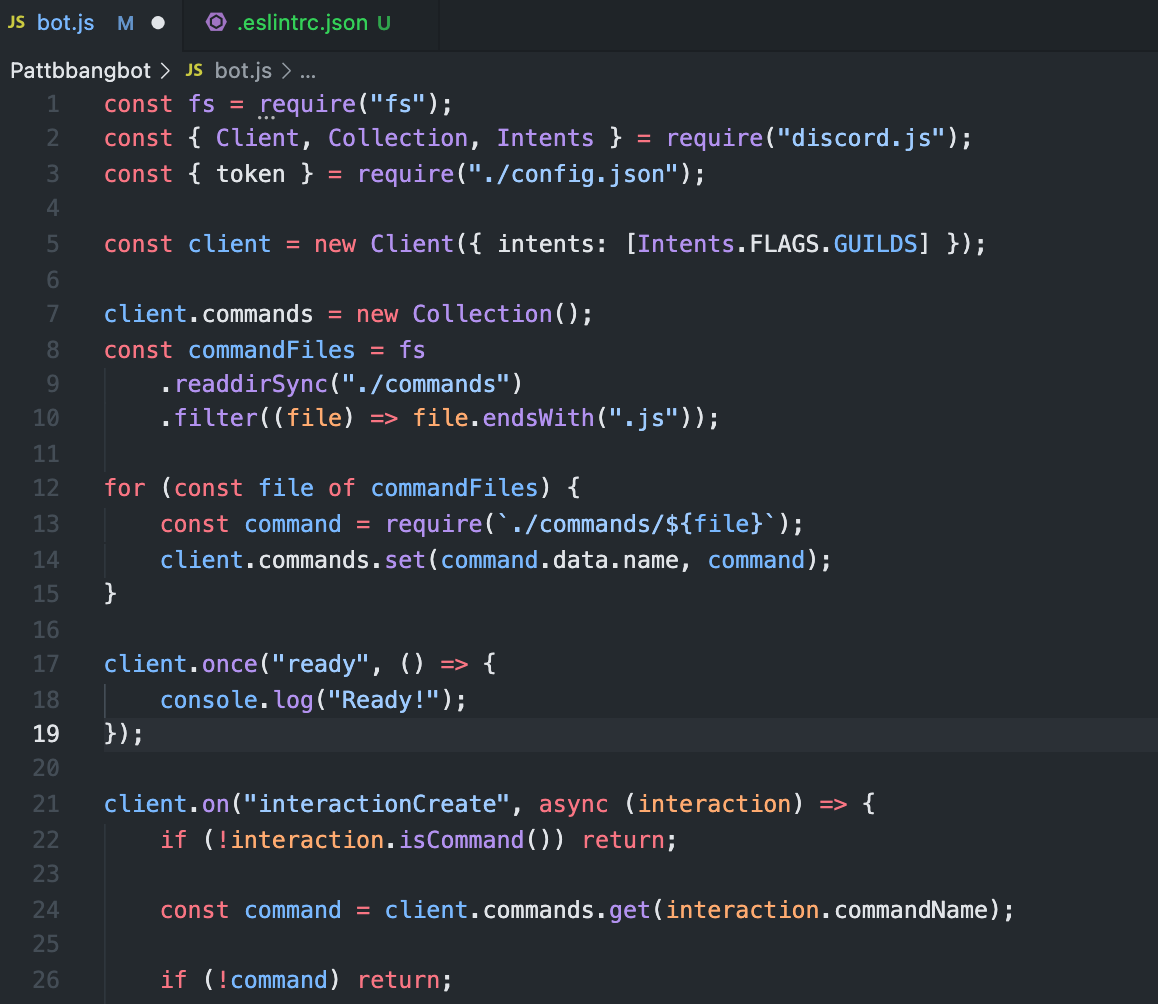
위 깃허브 링크에 있는 기본 코드를 복사하여 bot.js와 config.json을 생성합니다.


'옛날 글들 > DiscordJS' 카테고리의 다른 글
| The Patch - 게임 패치노트 전용 디스코드 봇 (게임 18종 지원 : FC온라인, 롤, 로스트아크, 배그, 메이플, 발로란트, 오버워치2 지원) (0) | 2022.03.22 |
|---|---|
| 4. DiscordJS client.on 이벤트 정리 (0) | 2022.02.23 |
| 3. DiscordJS 슬래시 명령어 설정하기 (0) | 2022.02.23 |
| 2. DiscordJS 기본 코드 리뷰 (bot.js, kick.js) (0) | 2022.01.26 |